In this series you will rebuild the Checklist example app in Dropsource. Follow the video above or read through the tutorials below to recreate the app.
You can use the following image assets in the project, or feel free to use your own instead (you won’t need the checked and unchecked images on Android):
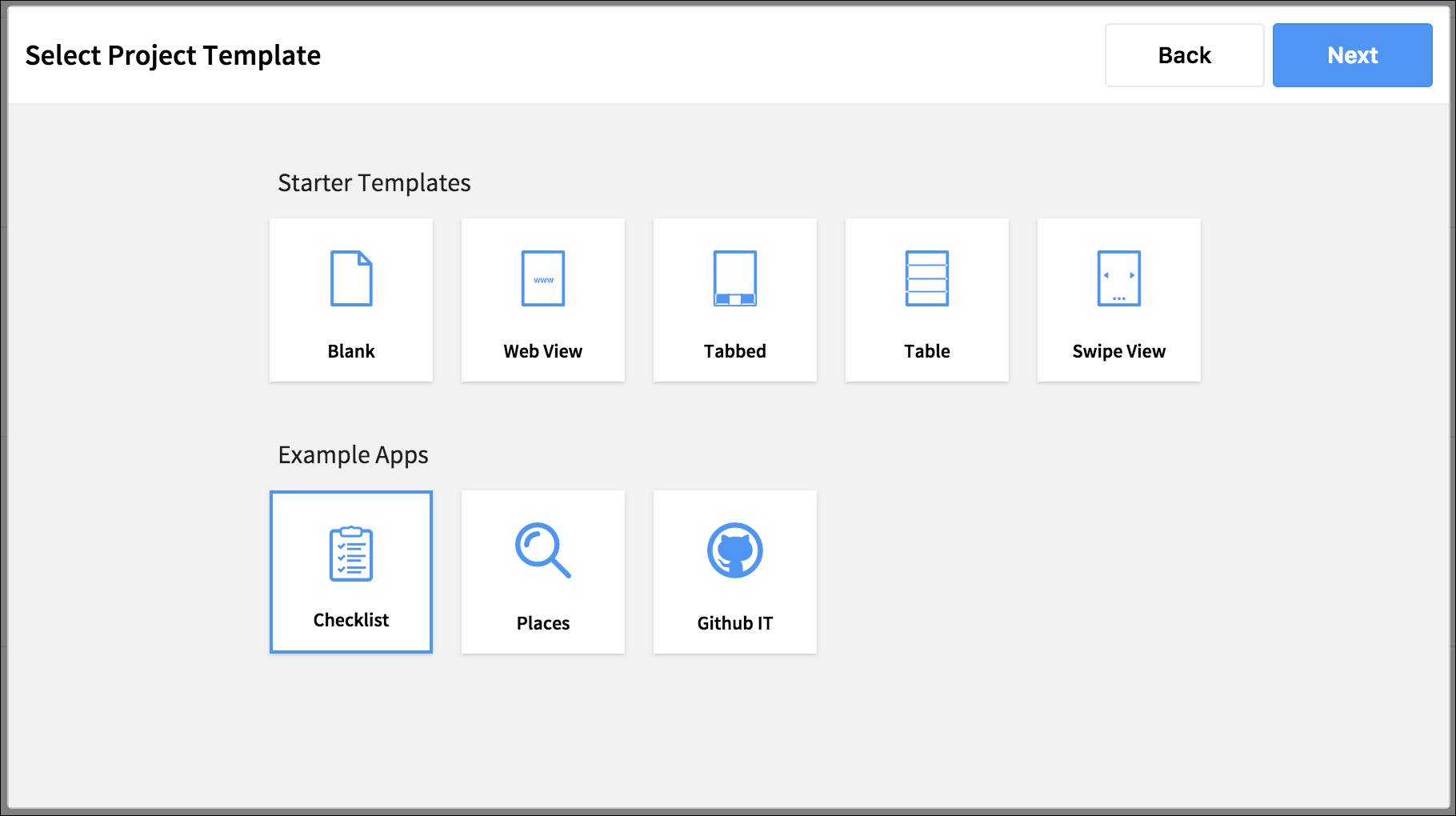
You can try the example app when you create a new project, selecting Checklist from the Example Apps section.
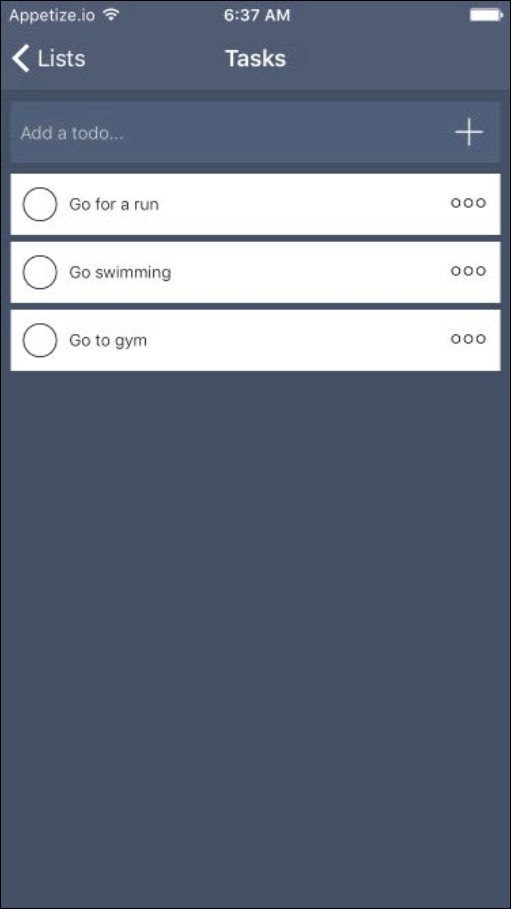
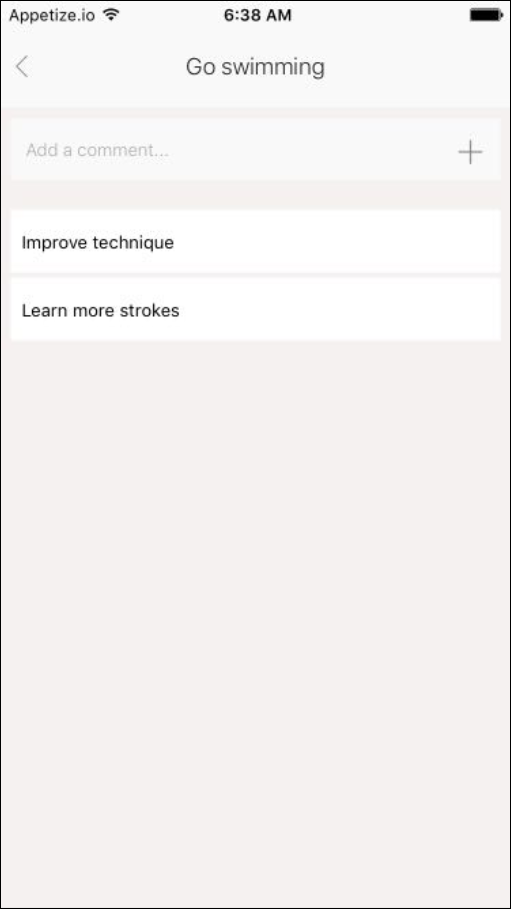
The app uses a demo To Do List API to let the user create and manage to do lists. The user can create lists, add tasks to them, and add comments to each task – the app uses GET, POST, PUT, and DELETE endpoints to achieve this functionality.
It’s a good idea to open the example app, click Test, and check it out in the web simulator before you begin.
To get started rebuilding the app, create a project, choosing the blank template. Open it in the editor. You might find it useful to have the example app open in one tab, and your new project in another, so that you can refer to the original as you work. The tutorials cover the steps for both iOS and Android, so you can choose whichever platform you prefer.
First up, build the Lists page.