In this series you will rebuild the Places example app in Dropsource. Follow the video above or read through the tutorials below to recreate the app.
You can use the following image assets in the project, or feel free to use your own instead:
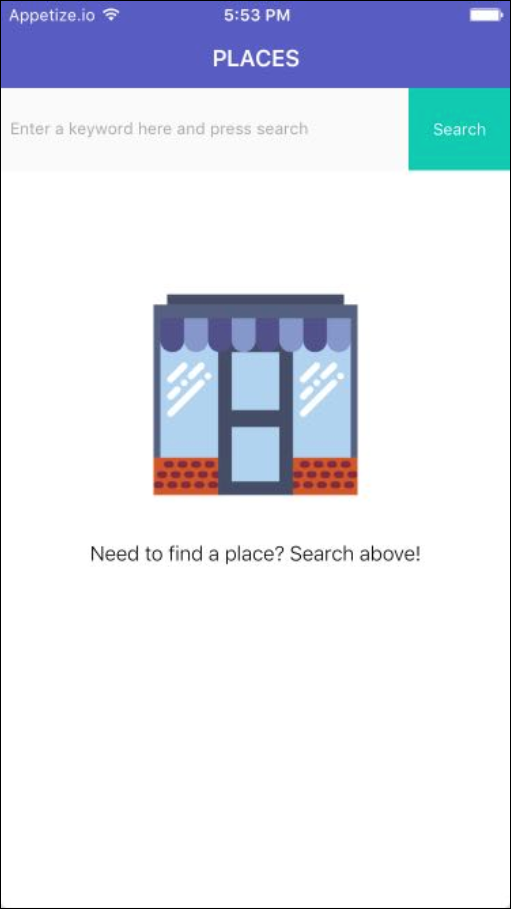
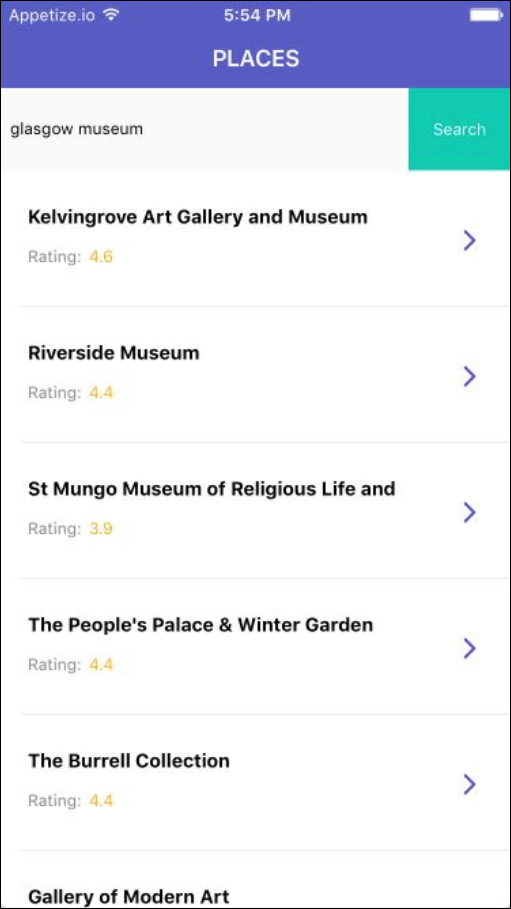
You can try the example app when you create a new project, selecting Places from the Example Apps section.
The app uses Google Places API to let the user search for places, displaying the returned places in a list format. The user can then select a place to see more detail on it, telephone a place, visit a place website, view comments on the place, and open Google Maps.
It’s a good idea to open the example app, click Test, and check out the functionality before you begin.
To get started rebuilding the app, create a project, choosing the blank template. Open it in the editor. You might find it useful to have the example app open in one tab, and your new project in another, so that you can refer to the original as you work. The tutorials cover the steps for both iOS and Android, so you can choose whichever platform you prefer.
First up, build the place search page.